Hey! Today, our mission is to decipher all things Core Web Vitals (CWV) and optimize them on WordPress. So buckle up, get ready, and let’s get started!
Passing the Core Web Vitals assessment is crucial for the success of any WordPress website, so you want to get things right from the get-go. In this blog, we’ll show you exactly how you can optimize your CWV on WordPress. Also, don’t forget to drop us a comment if you have any questions, like the post, and subscribe to our channel for more content on web performance. It would mean the world to us!
What Exactly Are Core Web Vitals?
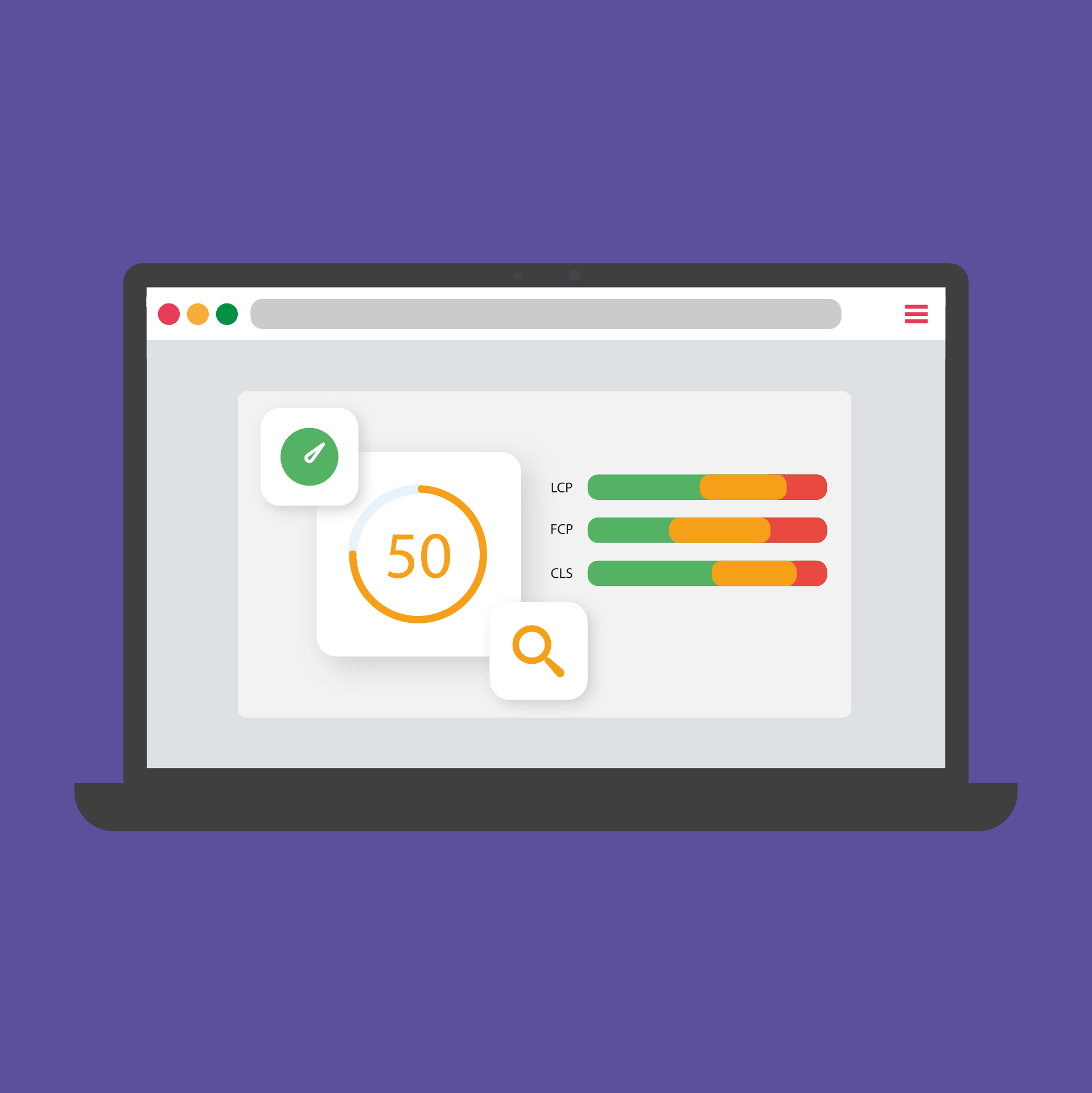
Core Web Vitals are an initiative from Google designed to measure and improve user experience (UX) on the web. Instead of focusing on generic metrics like overall load time, CWV focuses on how your WordPress site’s performance connects to delivering a high-quality user experience. Users care a lot about how fast they can start interacting with a page, and that’s precisely what CWV metrics aim to measure.
The Three Core Web Vitals Metrics
- Largest Contentful Paint (LCP): Let’s begin with LCP. Largest Contentful Paint, or LCP, measures how long it takes for the most meaningful content on your site to load. For most WordPress sites, that’s usually the hero section or a featured image. According to Google, how long it takes for a page’s main content to load affects how quickly users perceive your site to load. For example, if you land on a page and don’t see the top image fully displayed right away, you would probably be annoyed, right? You might even think about leaving the page immediately.
The LCP metric is closely related to a user’s experience more than just the overall site’s loading time. The LCP element is different for each site and varies between the mobile and desktop versions of your site. Sometimes, the LCP element could be just an image, while other times, it could be text. It really depends on your site. According to Google, a good score means that the LCP should be less than or equal to 2.5 seconds.
- First Input Delay (FID): The next CWV metric is First Input Delay. First Input Delay measures how long it takes for the browser to respond to the first user’s interaction with a page, such as clicking on a link. If you click on a button to expand an accordion section, how long does it take for your site to respond and show that content? That is precisely what First Input Delay is. For example, let’s say you land on a site from a mobile device and click a link, but you don’t get an immediate response. It could be because your phone is busy processing a large file from that site, and that is something you do not want to happen. You need that response to be instant. A good FID score needs to have a First Input Delay of less than or equal to 100 milliseconds.
- Cumulative Layout Shift (CLS): The last CWV metric is Cumulative Layout Shift. This metric measures how visually stable the page is. It measures how much of your site’s content shifts or moves around as it loads. For example, let’s say you’re about to click on a link or a call to action, and you can’t do it because your content has just moved down after being fully loaded. This causes a terrible user experience and is a layout shift. The same goes for when you accidentally click the wrong button because the late loading content caused a button to shift. Have you ever been on a news website where the content in the article keeps shifting around as the site loads ads, making it impossible to keep reading? That is also a layout shift.
With those examples given, you can definitely see how the Cumulative Layout Shift is super annoying for users and how it affects their experience with your site. Every time the content shifts, it counts as a layout shift. A good CLS score should be equal to 0.1 or less.
How to Improve CWV Metrics
Now that you have a better understanding of these three metrics, how can you improve them? Luckily for you, that’s what we’re about to show you. There are eight high-impact steps you can take to tackle poor metrics and improve your Core Web Vitals:
- Delay JS Execution Time Until User Interaction: This will optimize JavaScript resources and prioritize the scripts needed for interaction by delaying the JS files and their execution until user interaction. Delaying all the JavaScript files that slow down your loading time will improve your FID score. You can use a free plugin like Flying Scripts or WP Rocket to delay the JS resources.
- Defer JavaScript: Render-blocking JavaScript files are one of the main causes of a bad LCP score. By deferring these JavaScript files, they will be loaded after the browser has rendered the most relevant content, improving both the LCP and FID metrics. You can add the defer attribute to the JavaScript files or use WP Rocket’s “Load JavaScript Deferred” feature.
- Improve Server Response Time (TTFB): A slow server response time can lead to a bad LCP score. You can measure your server’s response time by looking at the Time to First Byte (TTFB). By enabling page caching and choosing a fast hosting service, you can improve your TTFB and LCP score. WP Rocket can help with browser and page caching, and upgrading your hosting plan to a faster one can make a huge difference.
- Compress Text Files: Compressing text files such as HTML, CSS, or JavaScript resources reduces their size and speeds up their loading time. You can use compression formats like Gzip and Brotli. Plugins like WP Rocket can help you enable Gzip compression easily.
- Optimize Images: Images are often the LCP element on both mobile and desktop. Convert your images to new formats like WebP, JPEG 2000, or JPEG XR, which are smaller and improve performance. Use responsive images, compress and resize your images, and avoid using heavy sliders. Plugins like Imagify can help optimize your images without sacrificing quality.
- Fix Images and Videos Without Dimensions: Images and videos without specified width and height attributes can cause layout shifts. Include these dimensions to reserve the correct amount of space while loading. WP Rocket automatically includes any missing width and height values to images.
- Manage Space for Ad Slots, Embeds, and Iframes: Assign fixed dimensions to ads and reserve enough space for dynamic elements to avoid layout shifts. Use placeholders or fallback elements and avoid collapsing ad spaces. Precompute space for embeds and iframes, and use historical data to determine the best dimensions.
- Manage Dynamic Content: Dynamic content such as banners can cause layout shifts. Avoid displaying new content unless triggered by user interaction. Use WP Rocket’s “Delay JavaScript Execution” feature to control dynamic content above the fold.
Additional Steps
- Remove Unused CSS: This helps improve loading time and the LCP metric.
- Preload Fonts: This helps avoid layout shifts and improves your CLS.
- Use a CDN for Global Audiences: This will also help you improve your LCP.
By following these eight steps, you will address various PageSpeed Insight recommendations, such as eliminating render-blocking resources, reducing the impact of third-party code, enabling text compression, properly sizing images, and more.
Of course, there are additional steps you can take for extra points. Removing unused CSS helps improve loading time and the LCP metric. Preloading fonts and using a CDN for global audiences can also enhance your site’s performance.
Now you have everything you need to optimize your Core Web Vitals. If you found this content helpful and want more in-depth engineering dives, let me know in the comments. Peace.